Weekly I Learned
- 2주 차 간단 요약
- 프로젝트 개발 시작 단계
2024. 09. 30
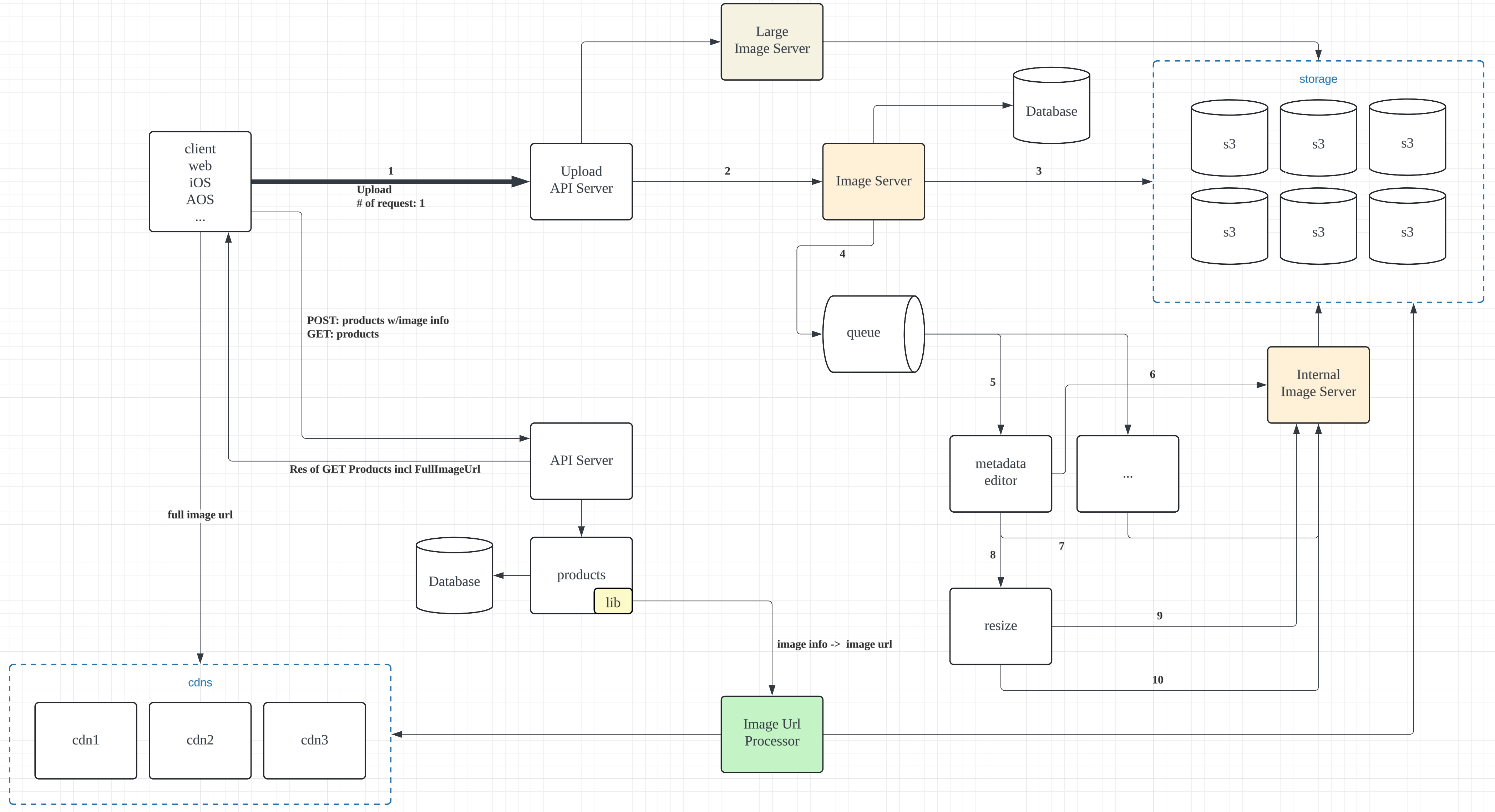
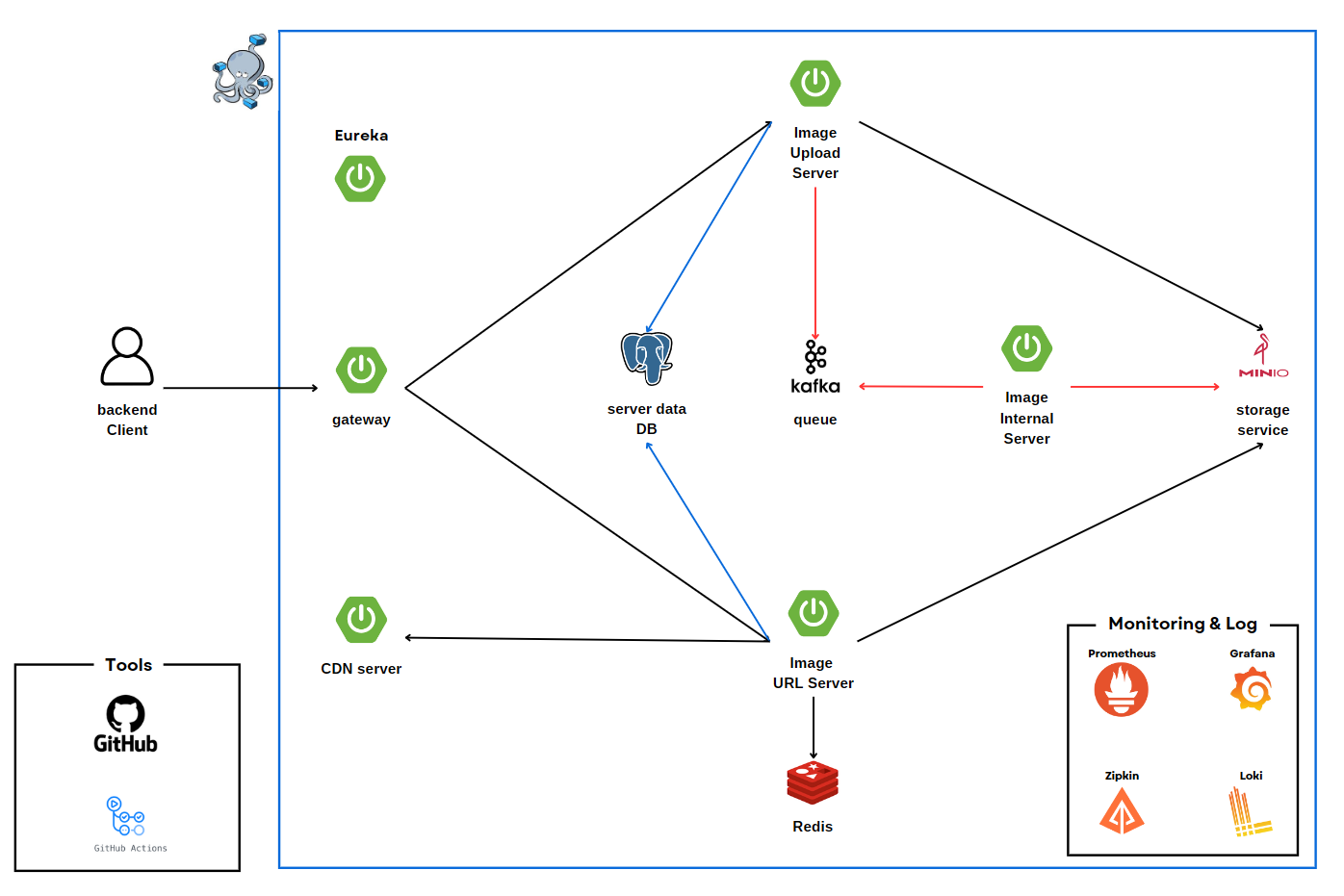
- 인프라 아키텍처 & ERD 설계

- 최종 인프라 설계도

- 흐름 정리
ImageUploadServer
- Backnd Client에서 이미지 업로드 요청 / BackendClient ➡️ ImageUploadServer
- ImageUploadServer에서 요청된 이미지 데이터의 정보를 serverdataDB에 저장 / ImageUploadServer ➡️ server data DB
- DB에 저장 성공 시 사용자에게 "이미지 업로드 중" 과 같은 메시지를 반환한다. (사용자 편의성 위해)
- ImageUploadServer에서 MINIO에 이미지 업로드 / ImageUploadServer ➡️ MINIO
- 문제❗❗: S3와 달리 MINIO는 스토리지에 저장된 이미지의 URL을 반환하지 못하는 것 같다. 이름으로 저장 시 저장된 이미지의 이름이 겹칠 수 있는 문제가 발생 한다.
- 해결: 원본 이름을 그대로 저장하지 않고, UUID를 부여하여 이미지의 이름이 겹치는 문제 해결
- MINIO에 업로드 성공 시 사용자에게 "이미지 업로드 성공" 과 같은 메시지를 반환한다.
ImageInternalServer
- ImageUploadServer에서 치환된 이미지의 UUID를 Kafka를 통하여 ImageInternalServer로 전달 / ImageUploadServer ➡️ ImageInternalServer
- 전달받은 이미지의 메타 데이터 수정
- 전달받은 이미지를 크기별로 리사이징
- 이미지를 각각의 리사이징 된 크기에 맞는 MINIO 스토리지에 업로드
- MINIO에 데이터 업로드 / ImageInternalServer ➡️ MINIO
- 리사이징 된 이미지 업로드 시 WebP타입으로 변환 후 MINIO에 업로드하기로 결정되었다.
ImageURLServer
- 이미지 업로드 및 다운로드 요청이 들어온다.
- MINIO에 WebP타입으로 저장된 타입을 요청 타입에 맞게 변환
- 데이터를 CDNServer에 전달 / ImageURLServer ➡️ DNServer
CDNServer
- 클라이언트에서 요청된 이미지가 있을경우 바로 반환
- 클라이언트 에서 요청된 이미지가 없을 경우 ImageURLServer에 다운로드 요청 / CDNServer ➡️ ImageURLServer
- Nginx를 사용하여 구현할 것으로 예상 중
2024. 10. 01 ~ 2024. 10. 02
- GitHub Organization 생성
- 팀 규칙 설정
- ground rule
- git convention
- issue 및 PR
- branch 전략
- 파트 분배
- ImageUploadServer : 안지연
- ImageInternalServer : 서병준
- ImageURLServer : 노민경
- CDNServer : 최준
- Basic Class S3 특강
- 차후에 배포 시 MINIO에서 S3로 바꿔서 배포할 계획이 있다.
2024. 10. 03
- 개천절
- SpringBoot, MINIO 연동
- 이미지 업로드 및 다운로드 구현
2024. 10. 04
- 리사이징 하는 방법 서치
- thumbnailator을 사용하여할 예정이다
- MINIO에 이미지 저장 시 WebP파일로 변환 후 저장하기로 결정
- JPEG, PNG 타입으로 저장하지 않고 WebP로 저장하는 이유 ➡️ 저장 공간 절감, 빠른 전송 및 로딩
- 파일 최적화
'해피 코딩 > Today I Learned' 카테고리의 다른 글
| Chapter 5. 팀 프로젝트 4주차 WIL (5) | 2024.10.21 |
|---|---|
| Chapter 5. 팀 프로젝트 3주차 WIL (2) | 2024.10.12 |
| Chapter 5. 팀 프로젝트 1주차 WIL (6) | 2024.09.28 |
| [TIL 23] DDD 이해하기 (0) | 2024.09.09 |
| [TIL 22] 팀 프로젝트 물류 도메인 시스템 구조 (0) | 2024.09.06 |



